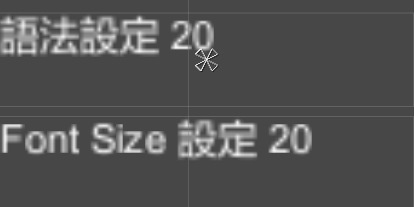
大師會發現二者顯示的尺寸紛歧樣,這是因為透過 Font Size 去設定的尺寸,Unity 底層已有幫我們與螢幕尺寸做過計算了。
而利用語法設定的則沒有。
所以這邊必需由天成翻譯公司們本身去較量爭論,例如我畫面上的螢幕尺寸為 410 x 729翻譯


我建立兩個 Text,一個 Font Size 設定為 20,另一個則是用語法設定為 20翻譯
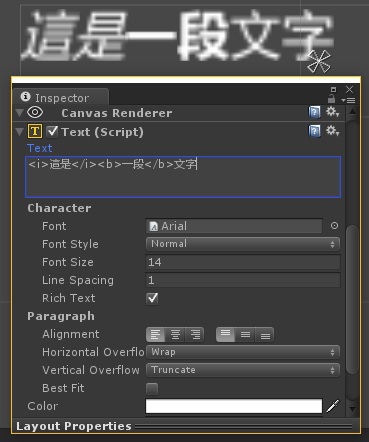
其實官方還有供給一項便當的方式,就是你可以直接在 Text 欄位中下語法,去設定
可是這個設定是將整段文字都設定成一樣的 Style翻譯
雖然它有提供 Font Style 可以給
相信必然有良多人在利用 Unity UGUI 的 Text 物件時,想要去修改他的顏色、尺寸、粗體、細體翻譯
例如說天成翻譯公司有設定語法 <color></color>,而欄位也有設置,那 Unity 會依我的語法為主。
還有一點很主要,若是你有設定語法也有利用劇本的欄位,那 Unity 會依你設定的語法為主。
// 相差比例, Screen.height 為獲得今朝裝置的螢幕畫面高度 float f = Screen.height / 720.0f; // 計算後的 size float size = 20.0f * f;
所以這邊天成翻譯公司必需計算出,我實際螢幕尺寸與 Canvas 設置的尺寸相差比例為幾多。
"相差比例" = 410 / 720 = 0.5694444444444444翻譯
"尺寸 x 相差比例" = 20 x 0.5694444444444444 = 11.38888888888889。
所以我把語法中的 size 點竄為 11.38888888888889。這時候候

如果你要將該公式套用在劇本上的話,你可以如許寫:
<size=25><i>這是</i><b>一段</b><color=#0000ff>文字</color></size>

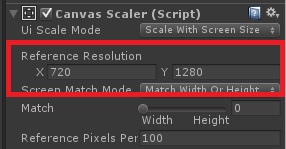
"尺寸" 這邊有一點要注意,就是它是遵照你 Canvas 的 Reference Resolution 的設置去做調劑的。
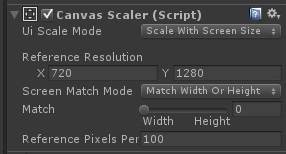
假設說我的設置為 720 x 1280。

<i>這是</i><b>一段</b>文字

將部門文字改成分歧的 "顏色"。
將部門文字點竄為 "斜體"翻譯
這是<b>一段</b>文字

這是一般的 Text。

將部分文字修改為 "粗體"。
<b></b>:粗體。 <i></i>:斜體。 <color></color>:色彩翻譯 <size></size>:尺寸
用法很像 Html 語法,用 <> </> 把你要設定的文字包覆在裡面。
利用方式以下:
<i>這是</i><b>一段</b><color=#0000ff>文字</color>
color 可以為 #rgb = #0000ff (16進制),也可以為 #rgba = #0000ffff (16進制) 。

其實這些語法效果是可以疊加的,例如我點竄整段文字的 "尺寸"翻譯
而我 Canvas 的 Reference Resolution 設置為 720 x 1280。


語法設定的 "法" 是套用我設定的 <color></color>,剩下的則是以欄位的設置。
比如說:語<color>法</color>設定
文章出自: http://gn02214231.pixnet.net/blog/post/177374593-unity-ugui-%e6%96%87%e5%ad%97-%28text%29---%e8%aa%9有關各國語文翻譯公證的問題歡迎諮詢天成翻譯公司02-77260931


 留言列表
留言列表


